
| 캡쳐하고 싶은 페이지가 나왔을 경우 |
컴퓨터 화면을 캡쳐하는 방법은 여러 가지가 있다. 그중 가장 대표적인 방법은 키보드에 있는 Print Screen 키를 누르는 것이다. 간편하다는 장점이 있지만, 화면 전체가 캡쳐가 되기 때문에 불필요한 부분도 캡쳐가 되기 마련이다. 뭐 캡쳐해서 저장한 후 간단한 편집을 하면 되겠지만, 좀 귀찮을 수도 있다. 애초에 처음 캡쳐할 때 딱 원하는 만큼만 캡쳐를 하면 참 좋을 텐데......
| 엣지만의 캡쳐 기능 |
최근에 사용자가 늘어나고 있는 웹 브라우저인 엣지는 원하는 만큼만 딱 캡쳐할 수 있는 기능을 가지고 있다. 만약 엣지를 사용하고 있는 사람이라면 꽤나 유용하게 쓸 수 있는 기능이니 알아보도록 하자.
| 캡쳐하는 방법 |
원하는 화면을 원하는 만큼 캡쳐하기 위해서는 당연한 이야기지만 원하는 화면이 브라우저에 표시가 되어 있어야 하지 않겠는가???? 우선 캡쳐하고 싶은 화면이 나오도록 하자.

▲필자 같은 경우는 그냥 엣지의 첫 화면에서 화면을 캡쳐해보도록 하겠다. 화면 윗 상단의 맨 오른쪽에 보이는 점 3개가 박힌 곳을 눌러주도록 하자.

▲누르면 창이 하나 뜨는데 중간에서 약간 아래쪽을 보면 웹 캡쳐라는 것이 보일 것이다. 이것을 누르도록 하자. 옆에 설명을 보면 알겠지만 단축기도 따로 존재한다는 것을 확인할 수 있다 단축키는 Ctrl + Shift + S 다.
단축키를 누르거나 위 사진과 같은 과정으로 웹 캡쳐를 누르게 된다면.....

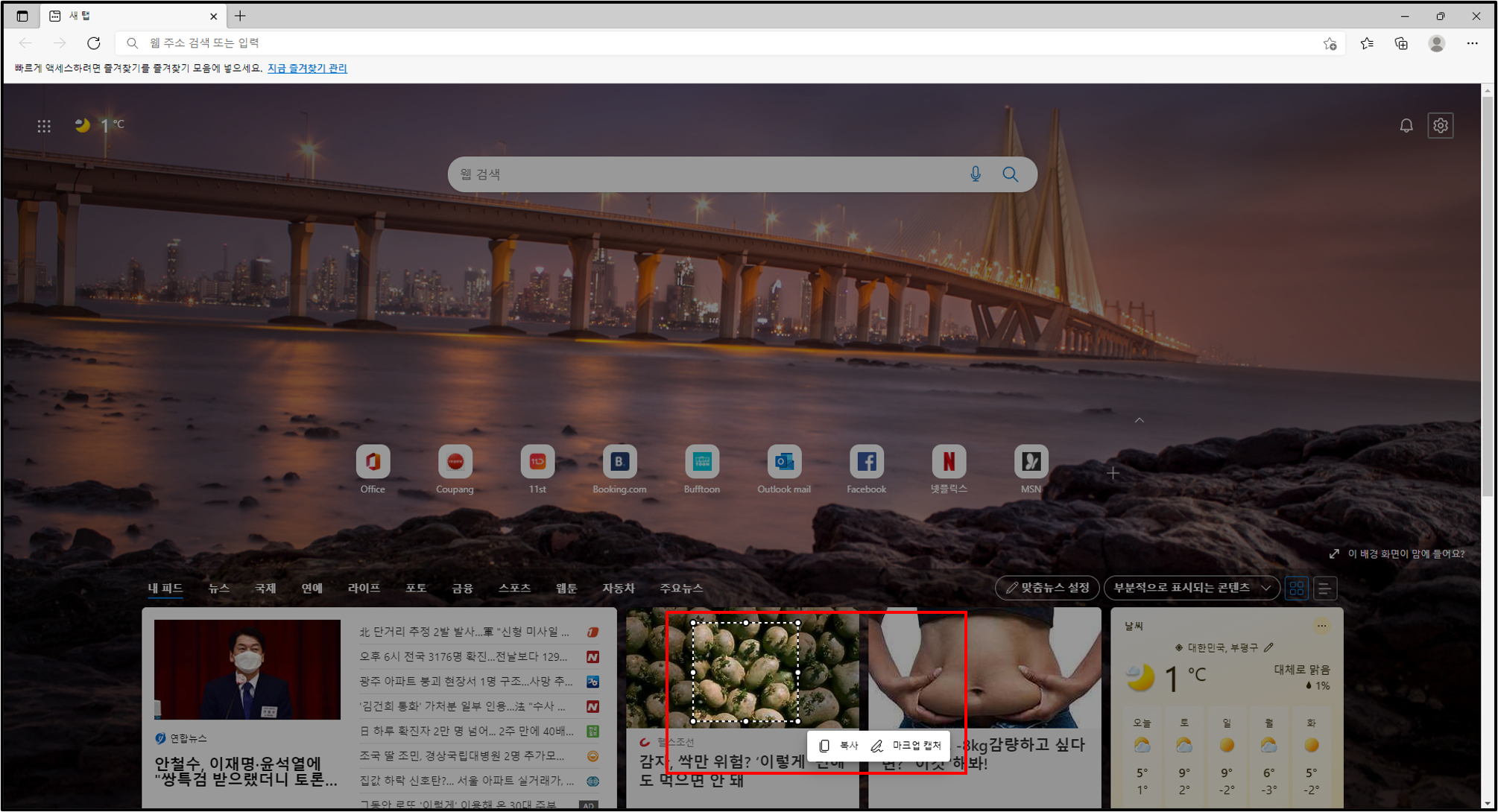
▲위처럼 화면이 살짝 어두워지면서 캡쳐 영역을 설정할 수 있게 된다. 자 그러면 예시로 한 부분을 캡쳐해보자. 정치적 중립을 지키기 위해 대선 주자 안철수 후보님의 사진을 예로 들지는 않겠다. 그리고 뱃살도 예로 들기엔 좀 거부감이 들고..... 가운데에 있는 싹이 난 감자를 캡쳐해보자.

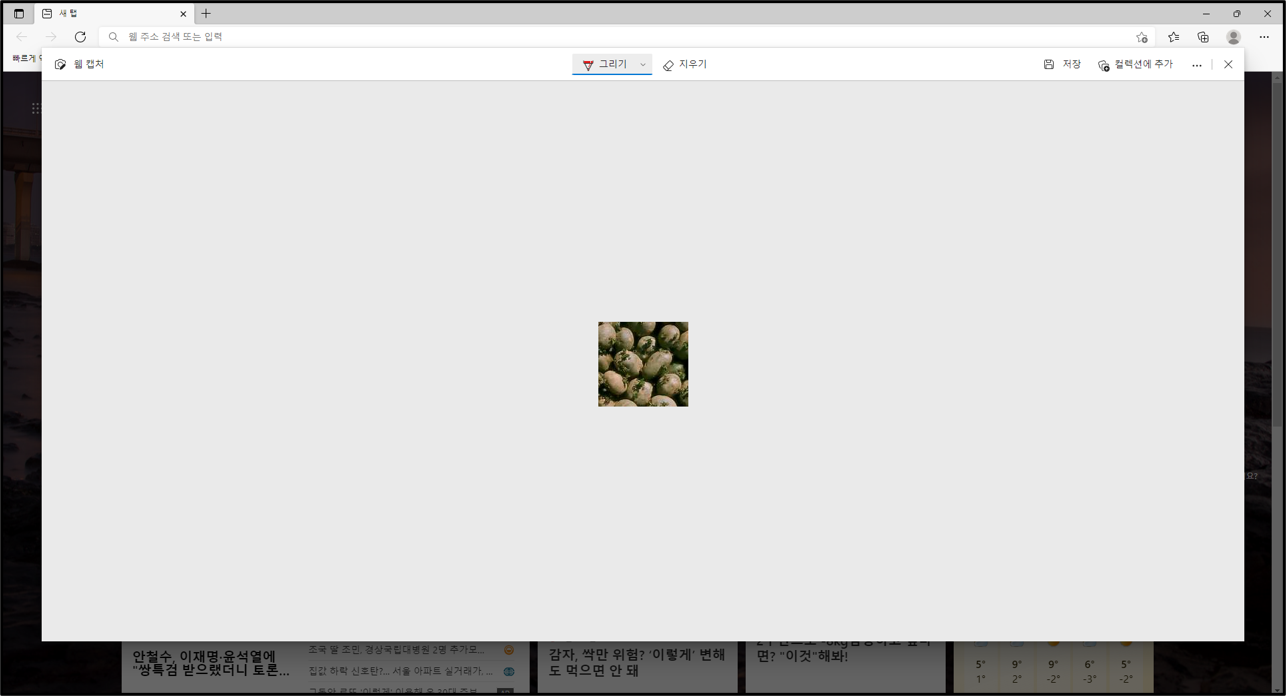
▲마우스를 사용하여 아래와 같이 원하는 부분을 캡쳐할 수 있다. 원하는 부분을 설정한 후 복사를 눌러서 그대로 가져와 쓸 수도 있고 옆에 보이는 마크앱 캡쳐를 눌러서 간단한 편집도 할 수 있다.

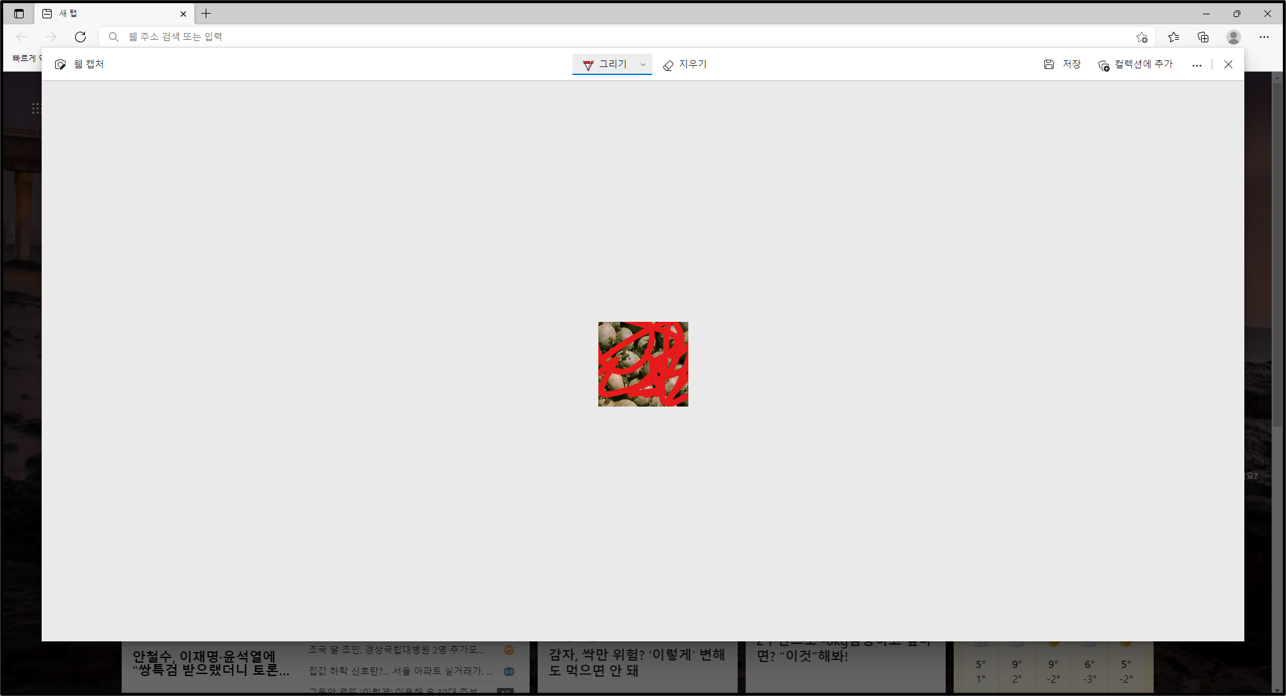
▲마크앱 캡쳐를 누르면 편집창으로 넘어가는데 정말 간단한 편집만 할 수 있다. 그저 그냥 사진에 여러 색깔의 선을 긋는 정도밖에 할 수 없다.

▲이런식으로 원하는 색깔로 원하는 만큼 사진에 선을 그을 수 있다. 선을 긋고 위에 오른쪽 구석에 보이는 저장을 눌러주면 편집된 상태로 저장이 된다. 선 긋고 편집하는거야 뭐 그리 유용한 기능처럼 보이지는 않지만 원하는 만큼 사진을 잘라 캡쳐하는 것은 상당히 괜찮은 기능인 것 같으니 잘 활용해보도록 하자.
| ※ 함께 읽으면 도움이 되는 글 컴퓨터 활성화된 창만 캡쳐하는 방법(단축키) 엣지 검색 기록, 열어본 페이지 목록, 인터넷 사용 기록 삭제하기 |
'Computer > 인터넷' 카테고리의 다른 글
| [Microsoft Edge] 엣지 다운로드 위치 변경, 다른이름으로 저장하는 방법 (0) | 2022.01.19 |
|---|---|
| [Microsoft Edge] 엣지 브라우저 즐겨찾기 추가 및 관리하기 (0) | 2022.01.18 |
| [Microsoft Edge] 엣지 검색 기록, 열어본 페이지 목록, 인터넷 사용 기록 삭제하기 (0) | 2022.01.11 |
| [Google] 구글 이미지 검색하기[사진으로 검색하기] (0) | 2022.01.10 |
| [Chrome]크롬 브라우저 파일 다운로드 경로 변경/다른 이름으로 저장하기 (0) | 2022.01.06 |